

 |
 |
Start på kapittel om spesialiserte komponenter for grafiske brukergrensesnitt |
En skyver (engelsk: slider) kan brukes til å velge en heltallsverdi fra et intervall
av slike verdier. Når det er liten tilgjengelig plass, kan en spinner være et mulig alternativ.
(Spinnere er omtalt i notatet Spinnere: JSpinner-objekter.)
Vi kjenner skyvere fra javas velgeboks for farger, der det er lagt inn både skyvere og spinnere for valg
av fargens komponenter. (Se notatet Hvordan velge farge.)
En skyver er i java et objekt av type
JSlider.
En skyver kan tilpasses og dekoreres på forskjellige måter. I utgangspunktet er den horisontal, men
vi kan bestemme at den skal være vertikal. Den er til enhver tid tilordnet en heltallsverdi i området
fra og med sin minimumsverdi til og med sin maksimumsverdi. Dersom vi bruker default-konstruktør, vil
minimumsverdien bli satt til 0, maksimumsverdien til 100, og startverdien til 50. Men vi kan sette
minimums-, maksimums-, og eventuelt startverdi via konstruktørparametre. Vi kan også sette dem ved
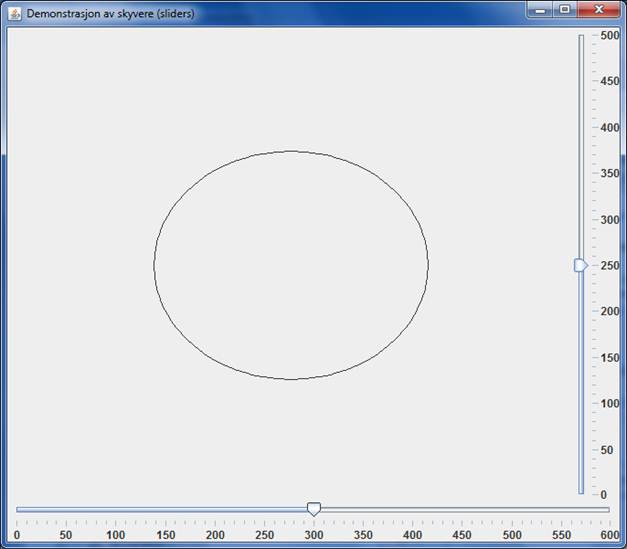
bruk av egne set-metoder. Det er gjort i programeksemplet nedenfor. Følgende bilde viser
startsituasjonen for programvinduet til programmet.

I vinduet er det et tegnepanel i BorderLayout'ens senterposisjon, mens det i sør- og
østposisjon er en skyver for valg av ellipsens bredde og høyde. Skyverne er utstyrt med store og små graderingsstreker,
samt tekst for de store graderingsstrekene. Dette er slikt som vi kan velge om vi vil ha eller ikke.
I utgangspunktet får vi det ikke.
Vi kan også velge om vi istedenfor tall vil ha for eksempel strenger eller ikoner. Men dette krever
noe mer programmering. Normalt vil sporet som skyveren beveger seg langs bli vist. Men vi kan velge at
dette ikke skal synes. Det oppnår vi ved metodekallet
setPaintTrack(false) på skyveren vår. I utgangspunktet vil verdiområdet til skyveren
bli vist i stigende rekkefølge slik vi ser på vinduet ovenfor. Men vi kan få snudd om rekkefølgen
ved at vi på skyveren vår utfører metodekallet
setInverted(true).
Når verdien til en skyver blir endret ved at vi skyver på den, vil det bli generert hendelser av
type
ChangeEvent.
Slike kan vi lytte på ved å knytte skyveren til et lytteobjekt
av type
ChangeListener.
Den eneste metoden vi da må implementere er
public void stateChanged(ChangeEvent e).
De to skyverne som brukes i programeksemplet er utstyrt med slike lytteobjekter.
De to skyverne som vises i vinduet ovenfor blir opprettet og programmert i vindusklassenSkyverdemo som er gjengitt nedenfor.
1 import javax.swing.*; 2 import javax.swing.event.ChangeEvent; 3 import javax.swing.event.ChangeListener; 4 import java.awt.*; 5 6 public class Skyverdemo extends JFrame 7 { 8 private Ellipsepanel tegnepanel; 9 private JSlider breddevelger, høydevelger; 10 11 public Skyverdemo() 12 { 13 super("Demonstrasjon av skyvere (sliders)"); 14 tegnepanel = new Ellipsepanel(); 15 breddevelger = new JSlider(); 16 breddevelger.setMinimum(0); 17 breddevelger.setMaximum(tegnepanel.getMaksbredde()); 18 breddevelger.setValue(tegnepanel.getMaksbredde() / 2); 19 breddevelger.setMajorTickSpacing(50); 20 breddevelger.setMinorTickSpacing(10); 21 breddevelger.setPaintTicks(true); 22 breddevelger.setPaintLabels(true); 23 breddevelger.addChangeListener(new Breddelytter()); 24 25 høydevelger = new JSlider(); 26 høydevelger.setMinimum(0); 27 høydevelger.setMaximum(tegnepanel.getMakshøyde()); 28 høydevelger.setValue(tegnepanel.getMakshøyde() / 2); 29 høydevelger.setMajorTickSpacing(50); 30 høydevelger.setMinorTickSpacing(10); 31 høydevelger.setPaintTicks(true); 32 høydevelger.setPaintLabels(true); 33 høydevelger.setOrientation(SwingConstants.VERTICAL); 34 høydevelger.addChangeListener(new Hoydelytter()); 35 36 Container c = getContentPane(); 37 c.add(tegnepanel, BorderLayout.CENTER); 38 c.add(breddevelger, BorderLayout.PAGE_END); 39 c.add(høydevelger, BorderLayout.LINE_END); 40 pack(); 41 } 42 43 private class Breddelytter implements ChangeListener 44 { 45 public void stateChanged(ChangeEvent e) 46 { 47 int bredde = breddevelger.getValue(); 48 tegnepanel.setEllipsebredde(bredde); 49 tegnepanel.repaint(); 50 } 51 } 52 53 private class Hoydelytter implements ChangeListener 54 { 55 public void stateChanged(ChangeEvent e) 56 { 57 int høyde = høydevelger.getValue(); 58 tegnepanel.setEllipsehøyde(høyde); 59 tegnepanel.repaint(); 60 } 61 } 62 63 public static void main(String[] args) 64 { 65 EventQueue.invokeLater(new Runnable() 66 { 67 public void run() 68 { 69 Skyverdemo vindu = new Skyverdemo(); 70 vindu.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 71 vindu.setVisible(true); 72 } 73 }); 74 } 75 }Tegnepanelet er definert av klassen
Ellipsepanel. Det inneholder
bare slikt som vi er kjent med fra tidligere. Se for eksempel notatet
Panel brukt som tegneflate.
Copyright © Kjetil Grønning, revidert av Eva Hadler Vihovde 2014
 |
 |
Start på kapittel om spesialiserte komponenter for grafiske brukergrensesnitt |